
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:21.
- Ostatnio zmodyfikowany 2025-01-22 16:10.
Składnia typu dla deklarowanie zmiennej w TypeScript jest dołączenie dwukropka (:) po zmienny nazwa, a następnie jej typ. Podobnie jak w JavaScript, używamy słowa kluczowego var do zadeklaruj zmienną . Ogłosić jego typ i wartość w jednej instrukcji.
W ten sposób, jakie są zakresy zmiennych dostępne w TypeScript?
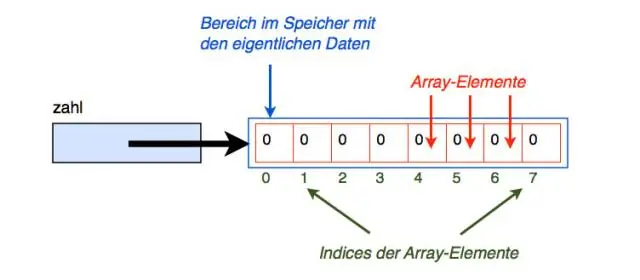
Zmienne TypeScript może być z następujących zakresy : Lokalny Zakres :Jak podana nazwa, są deklarowane w bloku, takie jak metody, pętle itp. Klasa Zakres :Jeśli zmienny jest zadeklarowana wewnątrz klasy, wtedy możemy uzyskać do niej dostęp zmienny tylko w klasie.
Podobnie, jak stworzyć zmienną globalną w JavaScript? Zadeklarować Zmienne globalne JavaScript wewnątrz funkcji, musisz użyć obiektu okna. Na przykład: okno.
Na przykład:
- funkcja m(){
- okno. value=100;//deklarowanie zmiennej globalnej przez obiekt okna.
- }
- funkcja n(){
- alert(window. value);//dostęp do zmiennej globalnej z innej funkcji.
- }
W związku z tym, jak zadeklarować zmienną globalną w Angularjs 7?
- Utwórz plik usługi zmiennych globalnych:- „constants.service.ts”
- Dodaj ConstantService do dostawców app.module.ts.
- Uzyskaj dostęp do stałej do użycia w komponencie nagłówka.
Co to jest?: W TypeScript?
Zgodnie z definicją, Maszynopis to JavaScript do tworzenia aplikacji w skali aplikacji.” Maszynopis jest silnie typizowanym, zorientowanym obiektowo, kompilowanym językiem. Maszynopis to typowany nadzbiór JavaScript skompilowany do JavaScript. Innymi słowy, Maszynopis jest JavaScript plus kilka dodatkowych funkcji.
Zalecana:
Jak zainicjować zmienną TensorFlow?

Aby zainicjować nową zmienną z wartości innej zmiennej, użyj właściwości initialized_value() innej zmiennej. Możesz użyć zainicjowanej wartości bezpośrednio jako wartości początkowej nowej zmiennej lub użyć jej jako dowolnego innego tensora do obliczenia wartości dla nowej zmiennej
Jak utworzyć bilans próbny w programie Excel?

Korzystanie z programu Excel Użyj pustego arkusza programu Excel, aby utworzyć bilans próbny. W wierszu A dodaj tytuły dla każdej kolumny: „Nazwa/tytuł konta” w kolumnie A, „Obciążenie” w kolumnie B i „Kredyt” w kolumnie C. W sekcji „Nazwa/tytuł konta” wymień wszystkie konta w twoim księdze
Jak utworzyć zespół ds. możliwości w Salesforce?

Podczas konfigurowania zespołu ds. możliwości: Dodaj członków zespołu. Określ rolę każdego członka w możliwości, na przykład Sponsora Wykonawczego. Określ poziom dostępu każdego członka zespołu do możliwości: dostęp do odczytu/zapisu lub dostęp tylko do odczytu
Jak utworzyć skrypt TypeScript?

Pierwsze sześć kroków jest takich samych we wszystkich trzech podejściach, więc zacznijmy! Krok 1: Zainstaluj węzeł. js/npm. Krok 2: Zainstaluj kod programu Visual Studio lub inny edytor. Krok 3: Skonfiguruj pakiet. Krok 4: Zainstaluj Typescript. Krok 5: Zainstaluj React lub Preact. Krok 6: Napisz kod React
Jak obliczyć zmienną stawkę za nadgodziny?

Jeśli płacisz za akord Aby znaleźć stawkę za dany tydzień, podziel łączną kwotę zarobioną przez liczbę przepracowanych godzin. Na przykład, jeśli pracownik pracował 50 godzin i zmontował 600 zestawów, pracownik zarabiał 1200 dolarów tygodniowo. Stawka godzinowa pracownika wynosi 1200 podzielone przez 50 godzin, czyli 24 USD za godzinę
