
Spisu treści:
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:21.
- Ostatnio zmodyfikowany 2025-01-22 16:10.
Pierwsze sześć kroków jest takich samych we wszystkich trzech podejściach, więc zacznijmy
- Krok 1: Zainstaluj węzeł. js/npm.
- Krok 2: Zainstaluj kod programu Visual Studio lub inny edytor.
- Krok 3: Ustawiać pakiet.
- Krok 4: Zainstaluj Maszynopis .
- Krok 5: Zainstaluj React lub Preact.
- Krok 6: Napisz kod React.
Poza tym, jak uruchomić TypeScript?
Konfigurowanie TypeScript
- Zainstaluj kompilator TypeScript. Na początek należy zainstalować kompilator TypeScript, aby przekonwertować pliki TypeScript na pliki JavaScript.
- Upewnij się, że Twój edytor jest skonfigurowany do obsługi TypeScript.
- Utwórz plik tsconfig.json.
- Transpiluj TypeScript do JavaScript.
Wiesz też, co to jest?: W TypeScript? Zgodnie z definicją, Maszynopis to JavaScript do tworzenia aplikacji w skali aplikacji.” Maszynopis jest silnie typizowanym, zorientowanym obiektowo, kompilowanym językiem. Maszynopis to typowany nadzbiór JavaScript skompilowany do JavaScript. Innymi słowy, Maszynopis jest JavaScript plus kilka dodatkowych funkcji.
W związku z tym, czy TypeScript jest łatwy do nauczenia?
Korzyści z używania Maszynopis Technicznie rzecz biorąc, nie musisz naucz się TypeScript aby być dobrym programistą, większość ludzi radzi sobie bez niego. Jednak praca z Maszynopis na pewno ma swoje zalety: ze względu na statyczne typowanie kod napisany w Maszynopis jest bardziej przewidywalny i generalnie jest łatwiej do debugowania.
Czy TypeScript frontend czy backend?
Maszynopis w naturalny sposób pasuje do świata frontend Aplikacje. Dzięki bogatemu wsparciu dla JSX i możliwości bezpiecznego modelowania zmienności, Maszynopis nadaje strukturę i bezpieczeństwo Twojej aplikacji oraz ułatwia pisanie poprawnego, łatwego w utrzymaniu kodu w szybko zmieniającym się środowisku, które jest frontend rozwój.
Zalecana:
Jak utworzyć bilans próbny w programie Excel?

Korzystanie z programu Excel Użyj pustego arkusza programu Excel, aby utworzyć bilans próbny. W wierszu A dodaj tytuły dla każdej kolumny: „Nazwa/tytuł konta” w kolumnie A, „Obciążenie” w kolumnie B i „Kredyt” w kolumnie C. W sekcji „Nazwa/tytuł konta” wymień wszystkie konta w twoim księdze
Jak utworzyć zespół ds. możliwości w Salesforce?

Podczas konfigurowania zespołu ds. możliwości: Dodaj członków zespołu. Określ rolę każdego członka w możliwości, na przykład Sponsora Wykonawczego. Określ poziom dostępu każdego członka zespołu do możliwości: dostęp do odczytu/zapisu lub dostęp tylko do odczytu
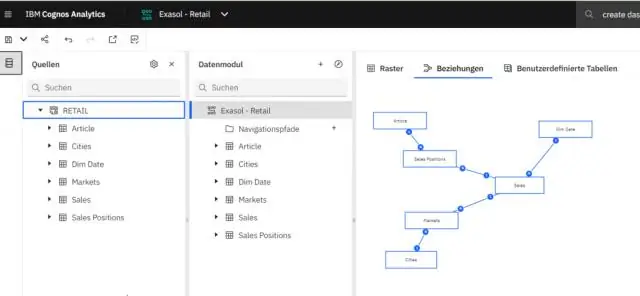
Jak utworzyć raport w Cognos 11?

Tworzenie raportu za pomocą Cognos 11 Na pasku narzędzi kliknij. Kliknij Zgłoś. Kliknij Szablony > Puste. Kliknij opcję Motywy > Chłodny niebieski > OK. Zostaną wyświetlone karty Źródło i Dane. Kliknij Źródło > W oknie dialogowym Otwórz plik kliknij Zawartość zespołu > Pakiety. Wyświetlana jest lista dostępnych pakietów. Kliknij opcję Pojemność pamięci i puli pamięci > Otwórz. Kliknij
Jak stworzyć skrypt w NetSuite?

Wdrażanie do NetSuite Zapisz plik jako „twojaNazwa.js” W NetSuite przejdź do Dostosowanie> Skrypty> Skrypty> Nowy. Nadaj skryptowi nazwę. Przejdź do zakładki Wdrożenia. W pierwszym wierszu wybierz Odbiorca dla Dotyczy. Zapisz rekord skryptu
Jak utworzyć zmienną globalną w TypeScript?

Składnia typu do deklarowania zmiennej w TypeScript polega na dodaniu dwukropka (:) po nazwie zmiennej, a następnie jej typie. Podobnie jak w JavaScript używamy słowa kluczowego var do zadeklarowania zmiennej. Zadeklaruj jego typ i wartość w jednym oświadczeniu
