
Spisu treści:
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:21.
- Ostatnio zmodyfikowany 2025-01-22 16:10.
i18n - reagować . Reagować (JS) tekst umiędzynarodowienie i eksternalizacja. Składnia w stylu Markdown z obsługą zmiennych (w tym reagować typ elementu).
Co więc oznacza i18n?
Internacjonalizacja (czasami skracana do „ I18N , co oznacza "I - osiemnaście liter -N") to proces planowania i wdrażania produktów i usług tak, aby można je było łatwo dostosować do określonych lokalnych języków i kultur, proces zwany lokalizacją.
Dodatkowo, jak zareagować za pomocą i18next? Zainstaluj potrzebne zależności
- Zainstaluj oba pakiety React-i18next i i18next:
- I18next jest rdzeniem funkcjonalności i18n, podczas gdy reakcja-i18next rozszerza i przykleja go do reakcji.
- Utwórz nowy plik i18n.js obok Twojego index.js zawierający następującą zawartość:
- Ciekawą częścią jest i18n.
- Następnie zaimportuj to w index.js:
Po drugie, jak wdrażasz internacjonalizację w Reaguj?
Pokrótce wykonamy następujące kroki:
- Stwórz prostą aplikację z biblioteką React Create App.
- Zainstaluj bibliotekę internacjonalizacji.
- Napisz pliki tłumaczeń.
- Skonfiguruj naszą bibliotekę internacjonalizacji zgodnie z naszymi potrzebami.
- Skonfiguruj dostawcę React dla komponentów, które mają być internacjonalizowane.
Jak zlokalizować natywną aplikację React?
Pozwólcie, że wyjaśnię, jak pomyślnie skonfigurować pakiet react-native-localization zarówno w systemie Android, jak i iOS
- Krok 1: Otwórz swój projekt React-Native.
- Krok 2: Zainstaluj w projekcie pakiet react-native-location.
- Krok 3: Połącz pakiet react-native-localization w projekcie.
- Krok 4: Zbuduj i zarchiwizuj aplikację.
Zalecana:
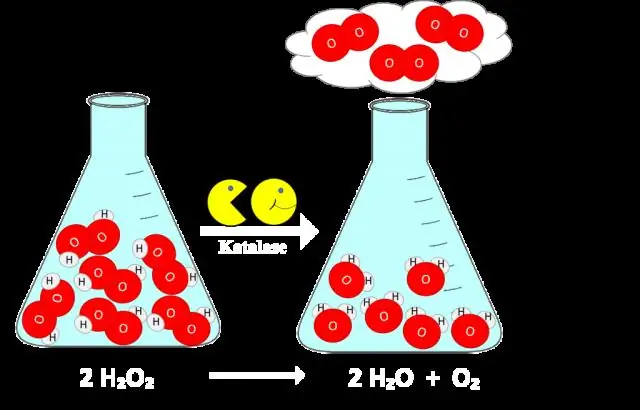
Jakim rodzajem reakcji jest dodanie bromu do Acetanilidu?

Reakcja substytucji elektrofilowej
Czym jest firma, która jest własnością i jest zarządzana przez osobę fizyczną?

Firma jednoosobowa. Firma należąca do jednej osoby i zarządzana przez nią
Czym jest marketing reakcji bezpośredniej w ubezpieczeniach?

Definicja. Marketing odpowiedzi bezpośredniej - w przeciwieństwie do innych systemów marketingowych, marketing odpowiedzi bezpośredniej nie obejmuje sprzedaży ubezpieczeń za pośrednictwem lokalnych agentów. Raczej pracownicy ubezpieczyciela kontaktują się z wnioskodawcami i klientami za pośrednictwem poczty, telefonu lub coraz częściej przez Internet
Jaki rodzaj reakcji polimeryzacji zachodzi w celu wytworzenia nylonu 6 6?

Na początek nylon jest wytwarzany w reakcji, która jest polimeryzacją stopniową i polimeryzacją kondensacyjną. Nylony są wykonane z dikwasów i diamin. Jeśli chcesz zobaczyć, jak kwas adypinowy i heksametylenodiamina wyglądają w 3D, kliknij tutaj
Czym jest franczyza publiczna, a czym jest franczyza publiczna?

Franczyza publiczna to firma wyznaczona przez rząd jako wyłączny dostawca dobra publicznego lub usługi. W rezultacie firma uzyskuje władzę monopolistyczną, ponieważ jest jedynym dostawcą towaru lub usługi
